 When you’re designing for users, and you’re always designing for users, you need to understand them. The problem with user-centered design is that with over seven billion of us, sometimes it’s difficult to pin down exactly what makes us tick.
When you’re designing for users, and you’re always designing for users, you need to understand them. The problem with user-centered design is that with over seven billion of us, sometimes it’s difficult to pin down exactly what makes us tick.
Building a relationship with customers through your sites and apps is essential, and the only tool you have to guide that conversation is information. The more accurate the information you have access to, the more educated your guesses become.
It’s a simple equation: high-quality data goes in, high-quality design comes out.
One route is analytics, which are great. But what beats analytics is actionable analytics. What makes analytics actionable is your ability to drill down into the data and understand users. One of the best sources of data insights is FullStory, because FullStory’s analytics tools include a powerful inspect mode, that lets you dig into your data to your heart’s content.
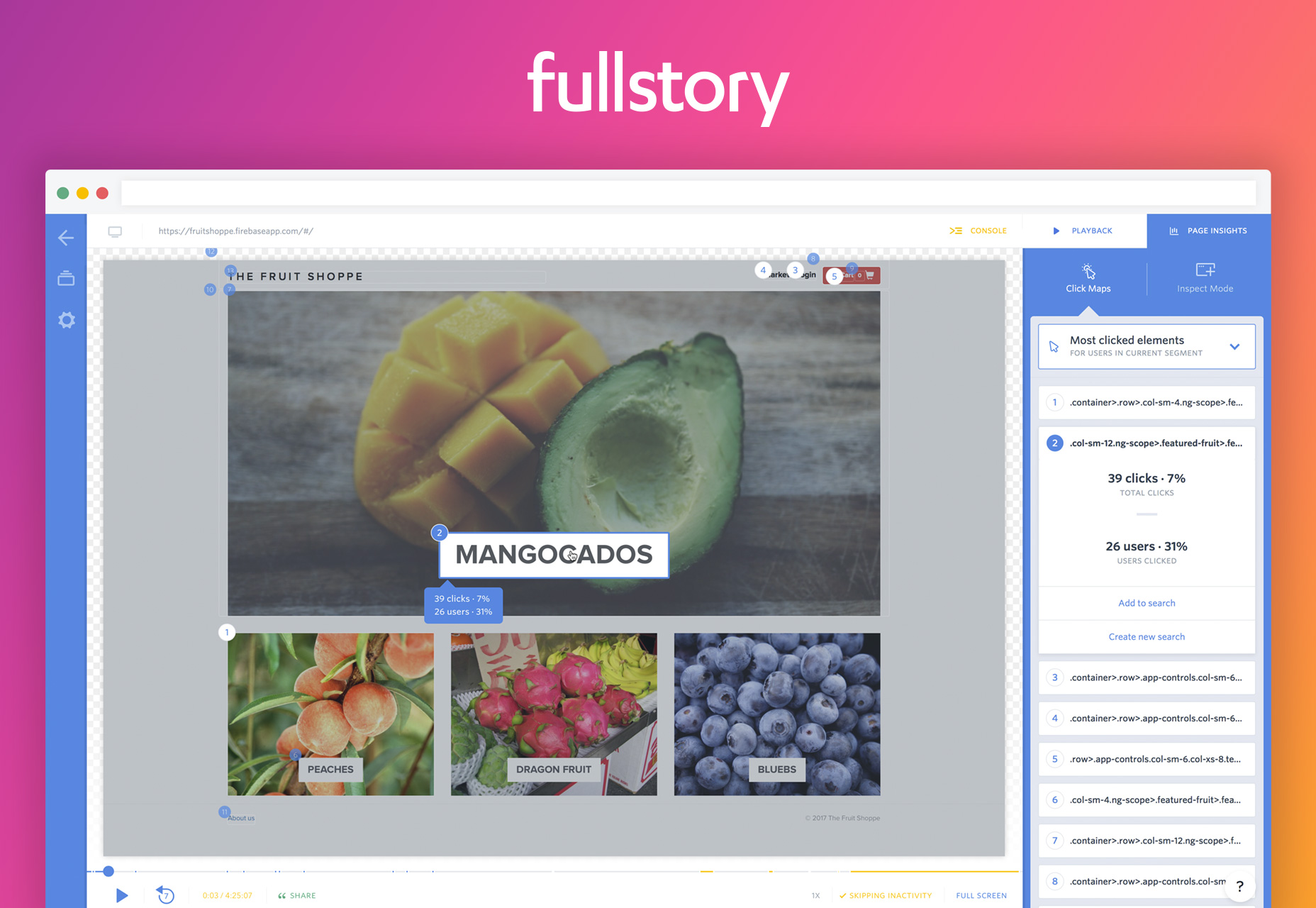
FullStory has a number of features to help you get inside your users’ experience, including the awesome Page Insights. Page Insights is a visualization mode that shows you, at a glance, how whole groups of users interact with your site.
Let’s say that you want to examine the profile of users who click on a particular button. With traditional analytics you would feed CSS identifiers in manually, but that’s complex, and error prone. A better way is FullStory’s Inspect Mode: just hover over an element and you’ll be given the option of either running a search, or starting a new search.
Page Insights answer questions like: What are the most clicked elements on the page? What percentage of users click them? Are those percentages different on mobile? What about East of the Mississippi? These chained queries help you build up a picture of your actual users; it’s like personas, except the interactions are real.
FullStory excels at teaching you about users’ journeys through your site. It’s an ideal way not just to know what’s happening, but understand what’s happening. With that understanding you can iterate usable, innovative, and welcome design solutions to the problems your users experience.
now you know which problems to solve, your design work will improve, and so will your ROI
How is this possible? Well, the answer is that FullStory can automatically record everything that happens—from user actions to page mutations—on your site. All that’s left is for you to put on your designer-hat and fire up your design program; now you know which problems to solve, your design work will improve, and so will your ROI.
And of course there’s no complex setup process, and no upgrade cost: if you’re already a customer then Page Insights is already available to you, and if you’re not then it’s included in the FullStory Pro trial, so you can demo it yourself.
You’re a designer, so you already understand the power of visuals and their ability to communicate. The insights FullStory delivers by giving you more than a spreadsheet of seemingly random numbers, will enable you to design user experiences in an intuitive way.
And on top of all this, Page Insights is beautifully designed itself, which makes it a joy to use. You’ll be thankful you opted for the well designed solution.
[– This is a sponsored post on behalf of FullStory –]
| Easily Create Stunning Web Animations with Lucid 3 – only $24! |
from Webdesigner Depot https://www.webdesignerdepot.com/2017/06/%e2%80%8bdiscover-actionable-page-insights-with-fullstory/

No comments:
Post a Comment