 Adobe shared the results of its 3rd annual consumer email survey today, and while some of the findings are extremely predictable—nobody likes spam—others are downright shocking: for example, business email is 36 times more popular than social message services like Slack. Yeah, let that one sink in…
Adobe shared the results of its 3rd annual consumer email survey today, and while some of the findings are extremely predictable—nobody likes spam—others are downright shocking: for example, business email is 36 times more popular than social message services like Slack. Yeah, let that one sink in…
In fact email, that clunky relic of the early days of the web is actually the most popular form of communication online and its popularity is increasing year on year. And not just amongst the more mature, one of email’s biggest user groups, according to Adobe, is millennials.
Should Businesses Use Email?
Businesses should be using any marketing channel that reaches their target demographic, and with email usage increased across the board according to Adobe’s study, every target demographic uses email.
0% check their email on a smartwatch
Drilling down into the results, smartphones are the most popular way of checking email, with 81% of us doing it regularly. However, when it comes to work email, 62% stick to a laptop or desktop. Tablets continue to slide, with only 6% of personal email and 4% of work email checked on them. Of the people Adobe surveyed, 0% check their email on a smartwatch.
So the choice is clear: if you’re marketing to customers in their personal time focus on mobile-friendly design, for business customers laptops and desktops give you more design freedom.
Designing Good Email
Some of the most interesting findings in the Adobe survey relate to the type of email that marketers send to customers.
Of no surprise to anybody in Adobe’s survey is the fact that 40% of emails are deleted without being read. What will reassure you is that among B2C consumers the preference for being contacted by email (as opposed to SMS, or post, for example) is increasing year on year.
61% of consumers say that email is their first choice when being contacted by brands, but almost everyone says that too many brands focus on promotions, when what they really want to receive is quality, information-driven content.
26% of respondents stated that they did not believe that “Inbox Zero” was possible
On average 82% of work emails are opened, compared to 60% of personal emails.
By far the most complained about element of email communication is frequency. Daily emails are seen as too pushy. Emails that don’t match the recipient’s interests, were also singled out for criticism.
Regardless of age group or gender, personalised email was considered desirable and a major factor in not clicking the ‘Unsubscribe’ link.
The UX of Email
According to Bridgette Darling, Adobe’s Product Marketing Manager and expert on email, one of the key trends highlighted by Adobe’s survey is that we are all developing a healthier relationship with email.
Users tend to check email every few hours, but we’re getting better at ring-fencing the times when email is appropriate. That’s partly due to improved email applications, with improved spam filtering, but it’s also a shift in attitude. If you’re reaching out to customers then email is increasingly a positive and productive way to do it.
Users report checking email on average 5.4 hours per working day, reduced from 7 hours per working day last year.
Millennials treat “Inbox Zero” as a goal to be achieved, making their inboxes neat, organised, and checked regularly. Despite this, only half of respondents reported ever reaching “Inbox Zero”. 26% of respondents stated that they did not believe that “Inbox Zero” was possible.
Users over 34 are also developing better habits, restricting the times that they check email. Fewer people are checking work email outside of standard office hours.
Fewer respondents than last year said they were checking their email in bed, although the younger you are, the more likely you are to be scanning your inbox while in your pyjamas.
For respondents under 25, personal email caused more anxiety than work email
Interestingly women check their email marginally more often, but feel that they don’t check enough. Men feel that they check too often.
Terrifyingly 28% of under-25s admit to checking email while driving!
When receiving email, most users over 35 said they felt indifference. For respondents under 25, personal email caused more anxiety than work email.
Email Beats Slack
The big story in online messaging in the last few years is the growth of tools like Slack. These tools do seem to be liked by close working teams, such as developers. However the popularity of such tools is greatly over-estimated.
In 2016, Slack and similar tools had a 2% share of business communications, this year that dropped to 1%. 80% of respondents said they use email in a professional capacity, compared with just 18% who use video conferencing.
The Future of Email Design
Adobe announced Experience Cloud back in March. It’s a suite of marketing tools designed to use the power of Adobe’s Sensei AI technology to deliver improved customer experiences.
Adobe Marketing Cloud, and Adobe Analytics Cloud, which both form part of Adobe Experience Cloud, integrate with Adobe Creative Cloud—it’s amazing they ever see the Sun over in San Jose—meaning web designers can utilise existing skills to design enterprise level email campaigns.
Adobe is working on predictive images for email with Ignite, a system for scoring images based on how frequently emails are opened, read, acted upon, and more. Just as subject lines can be scored, soon image scores will allow us to send email finely tuned to appeal to different demographics.
In future, we’ll also see multi-lingual campaigns via Experience Cloud, so that companies that sell in multiple languages can co-ordinate their campaigns more easily.
It is far cheaper for businesses to hold on to existing customers than it is to attract new ones. The personalised nature of email means that once we’ve established a relationship, it’s relatively simple to maintain that customer relationship with intelligent email design.
Many people have predicted that email will fall away as messaging services take over, but it seems that at least for now, that simply is not the case. Email continues to be the way most customers prefer to be contacted, and is the best way to build a loyal customer base.
Source
from Webdesigner Depot https://www.webdesignerdepot.com/2017/08/adobe-reveals-the-secrets-of-email/
 Yesterday YouTube launched a major UI revision to all its channels, from mobile, to games consoles. At the same time it’s made the first significant revision to its logo since its launch 12 years ago. The revised logo has been made live on mobile and desktop, and will begin to appear across all channels in the coming days.
Yesterday YouTube launched a major UI revision to all its channels, from mobile, to games consoles. At the same time it’s made the first significant revision to its logo since its launch 12 years ago. The revised logo has been made live on mobile and desktop, and will begin to appear across all channels in the coming days.

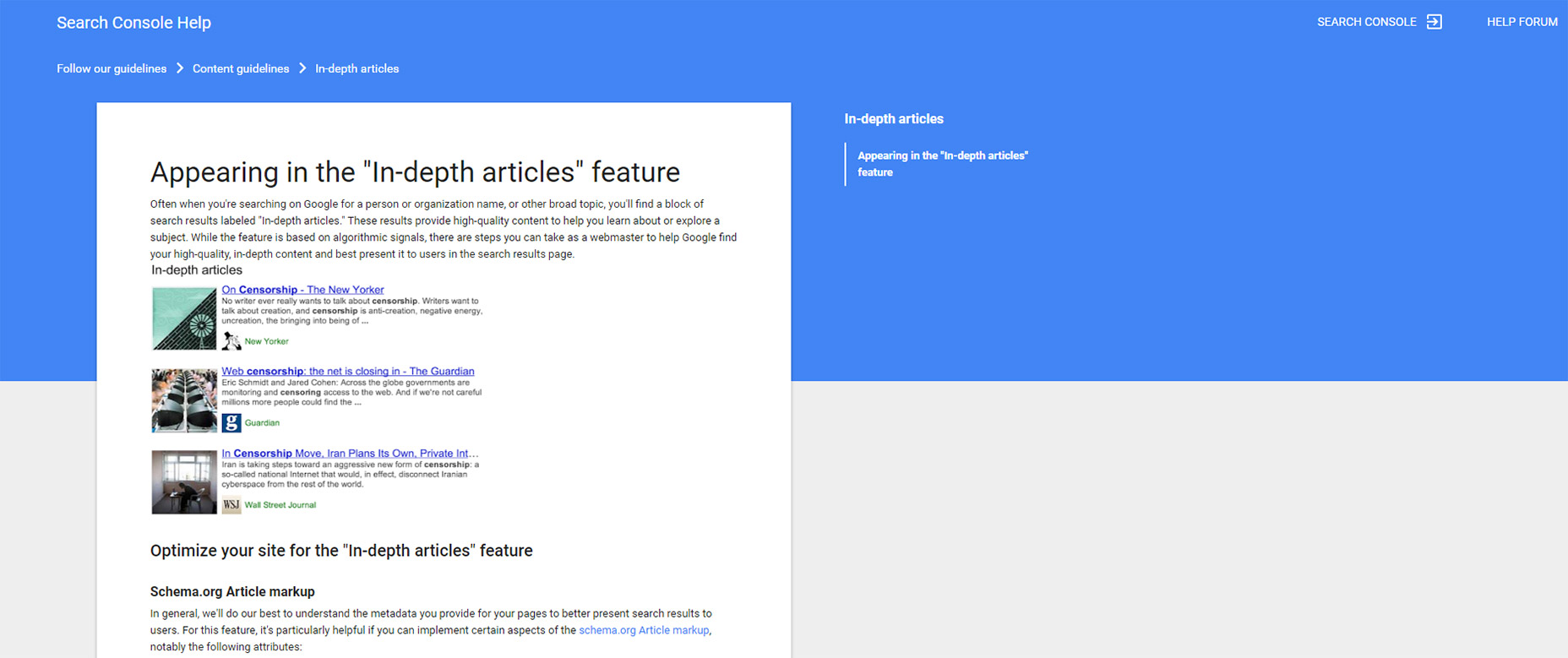
 Website breadcrumbs
Website breadcrumbs 










 Adobe shared the results of its
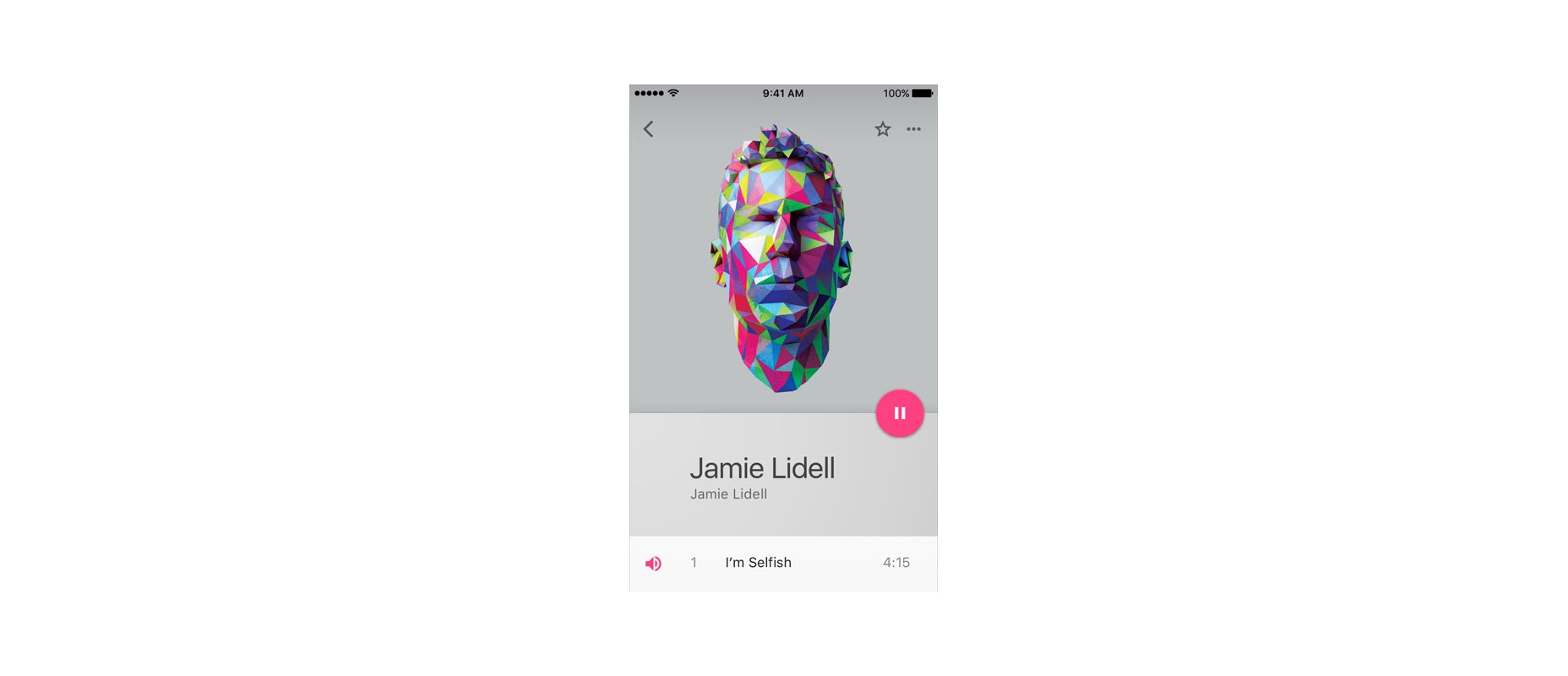
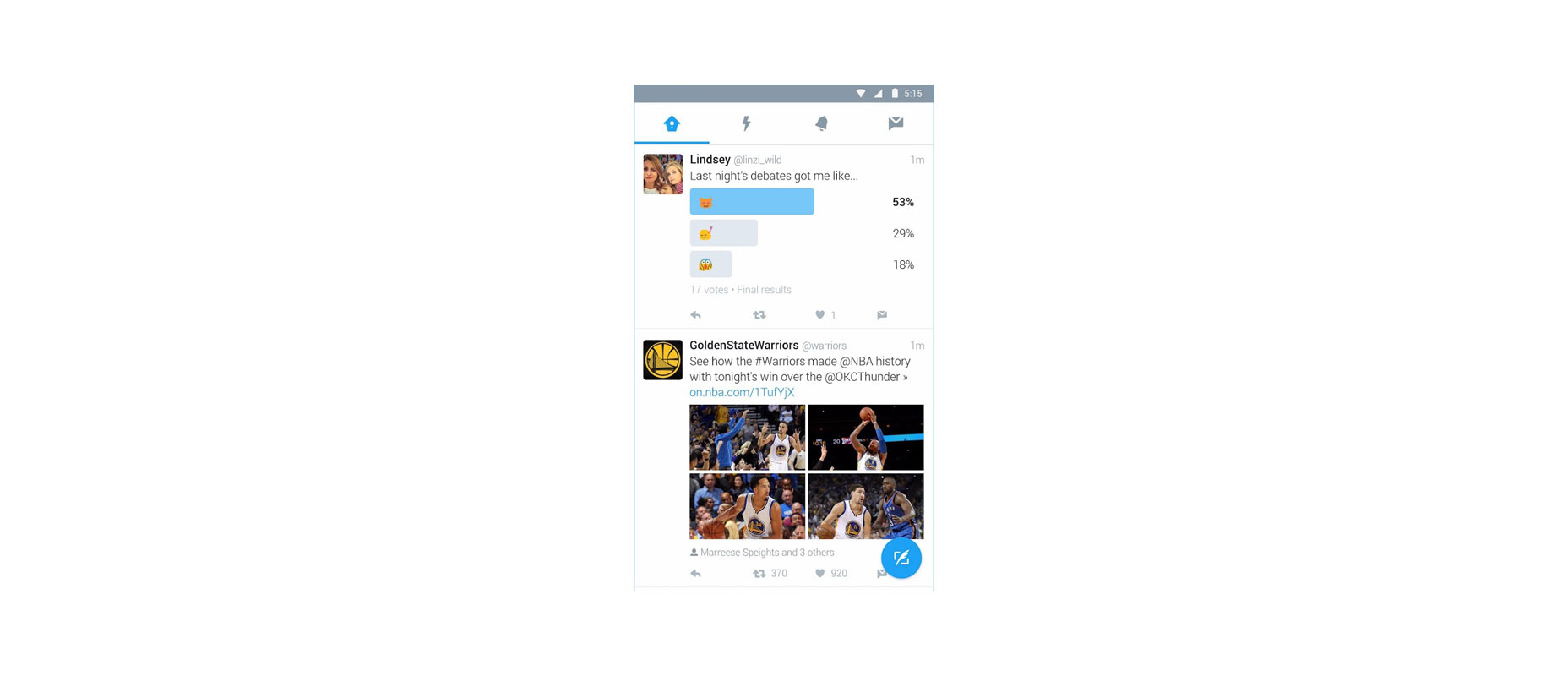
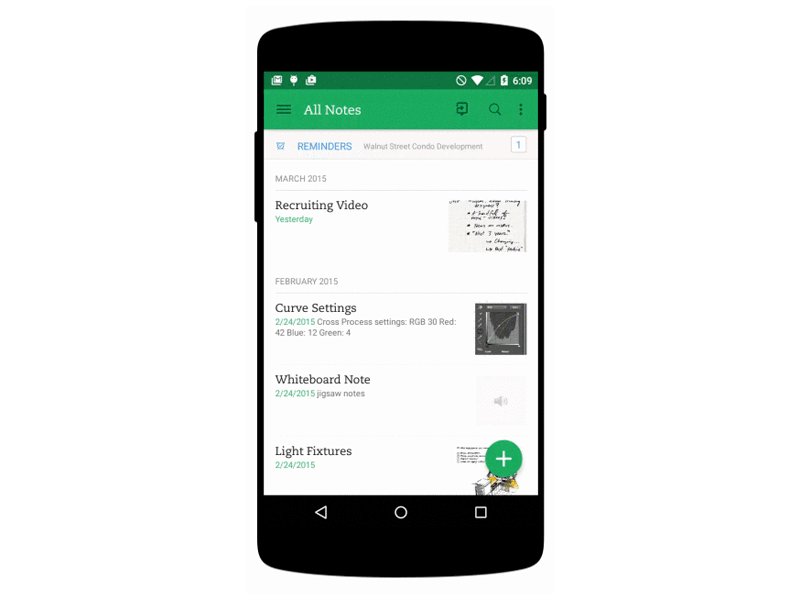
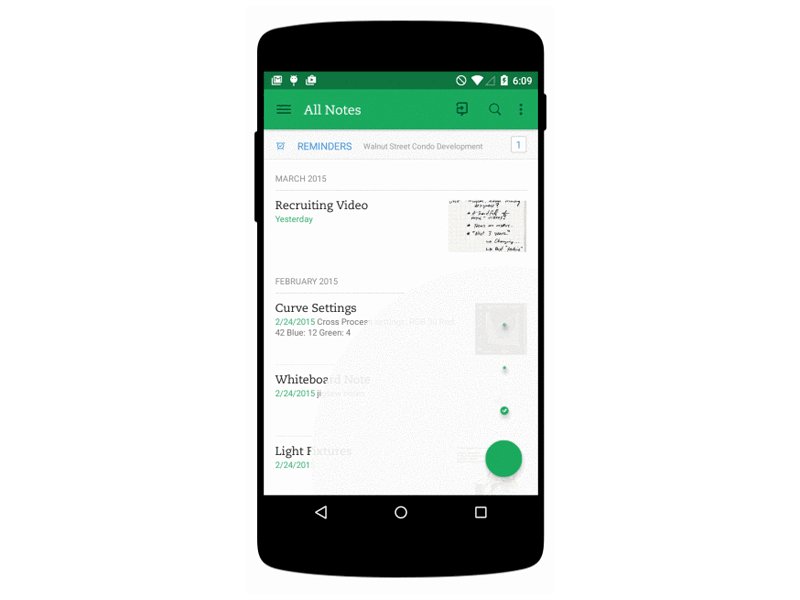
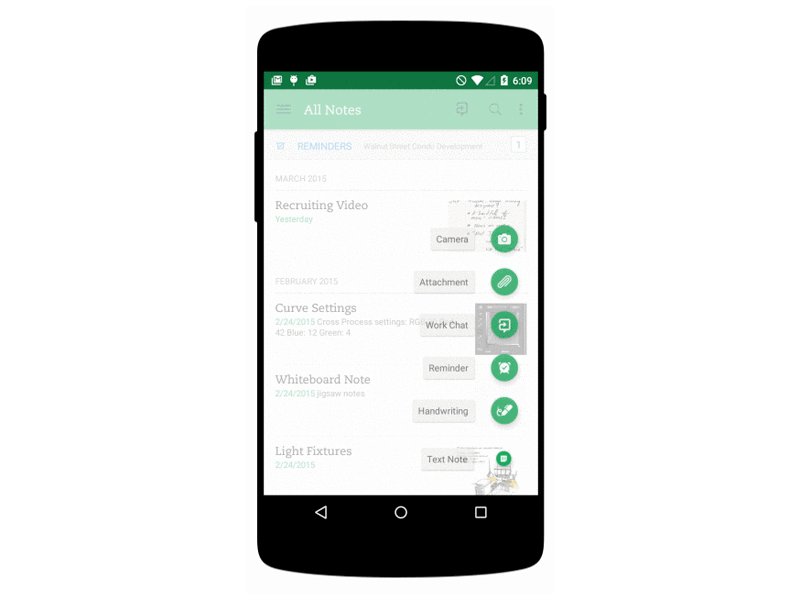
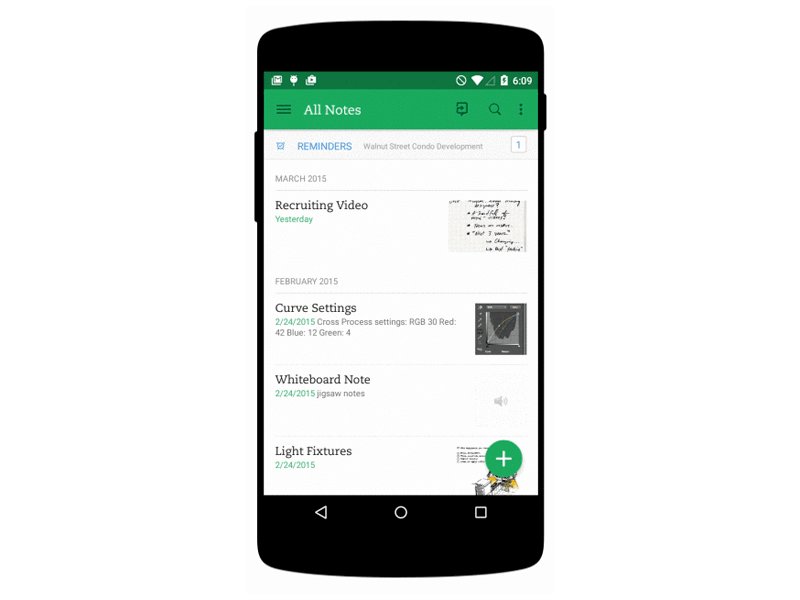
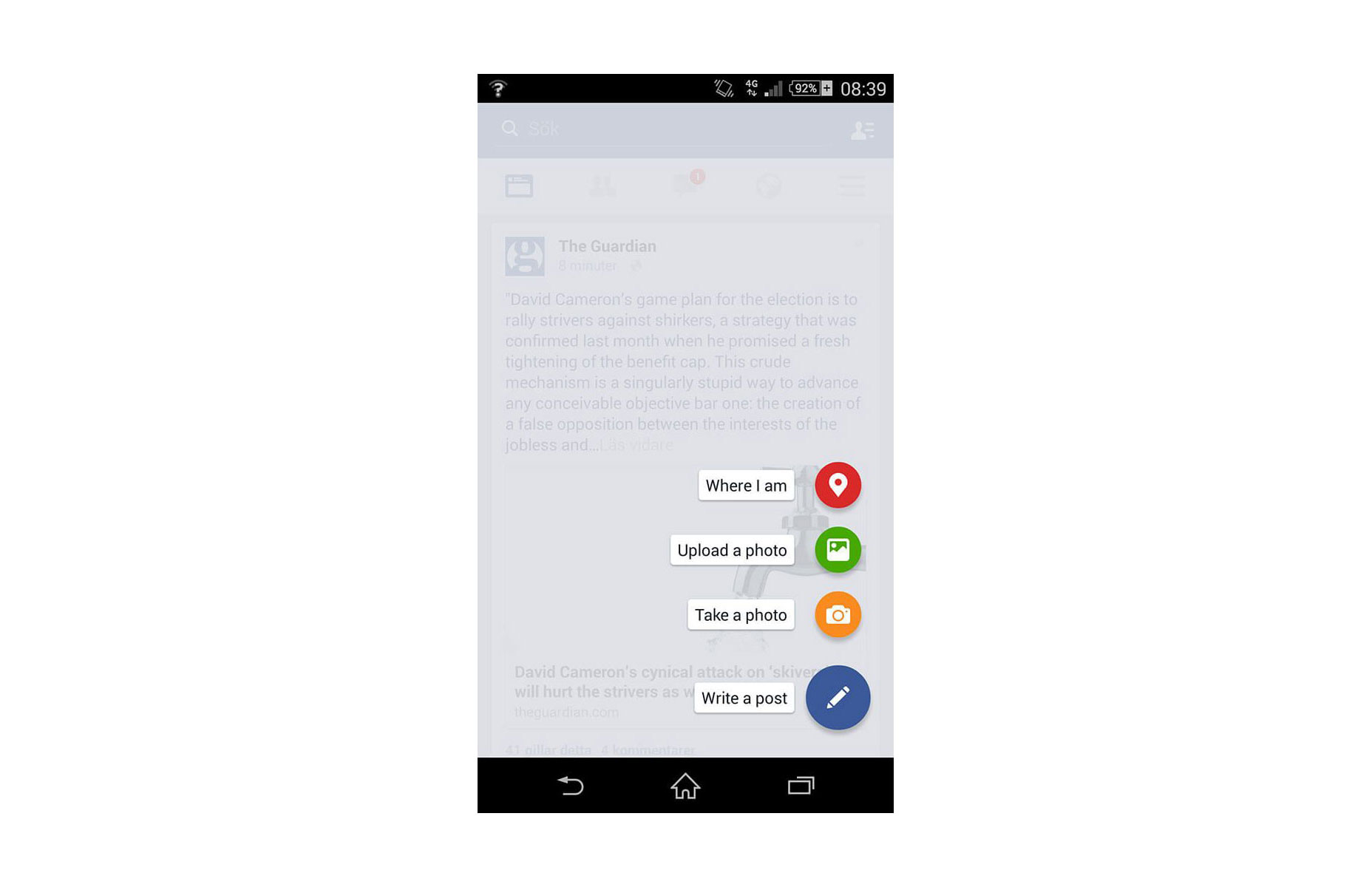
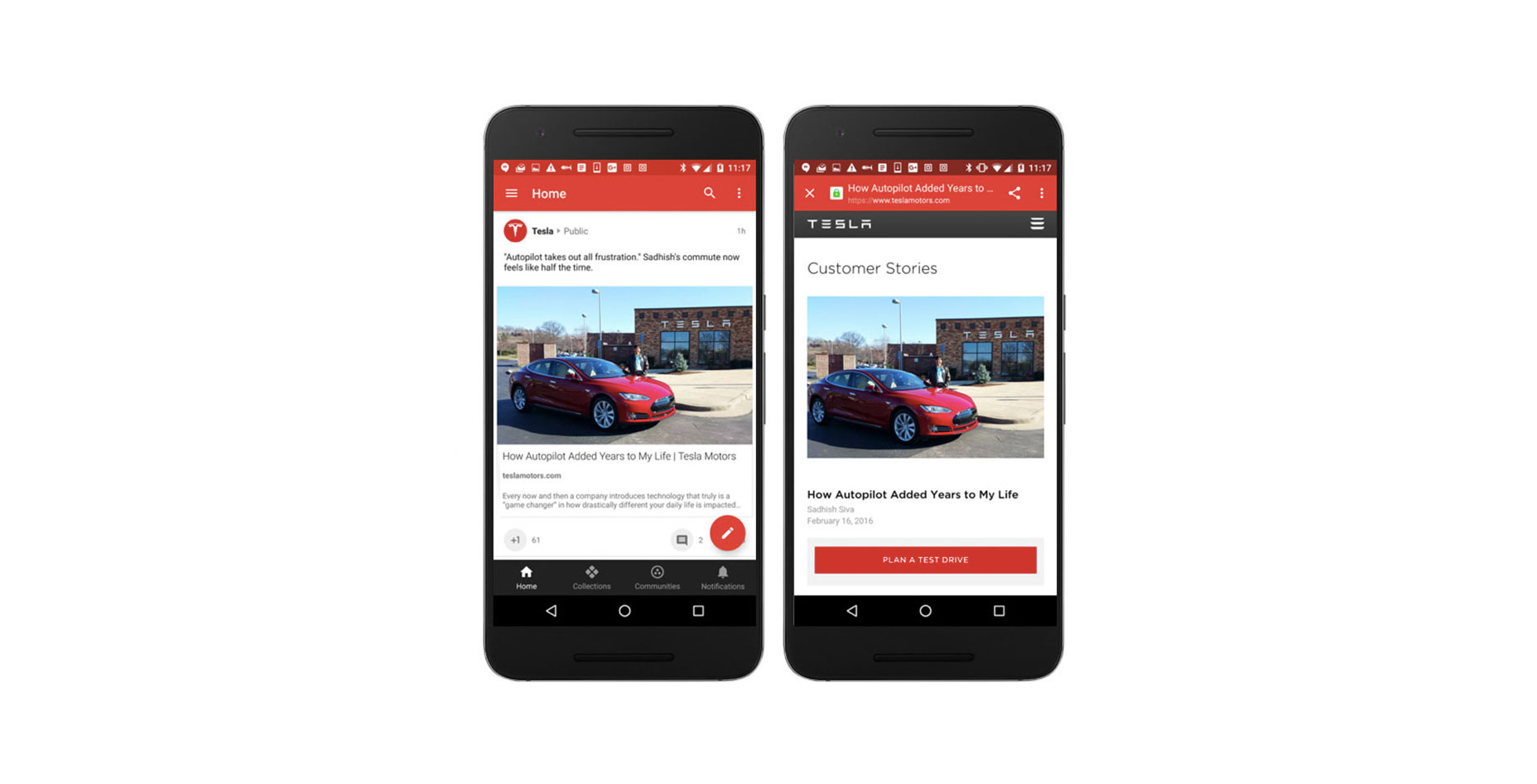
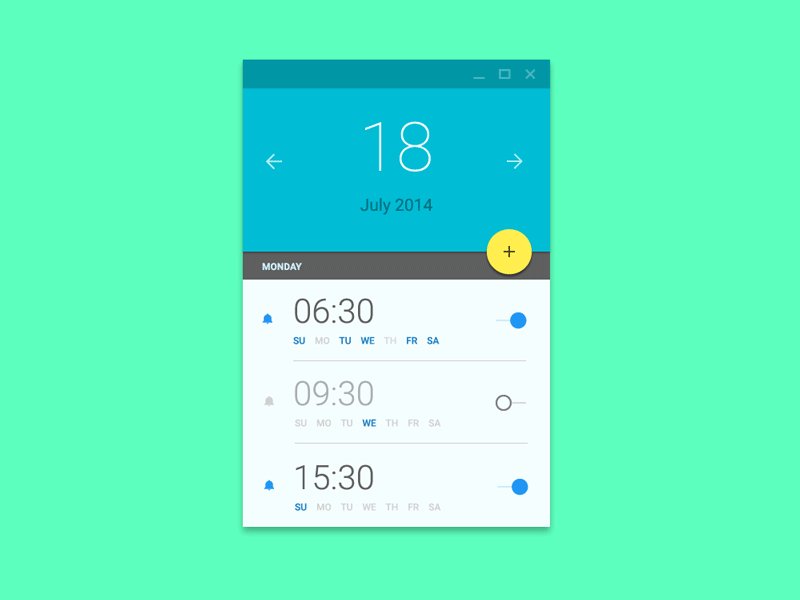
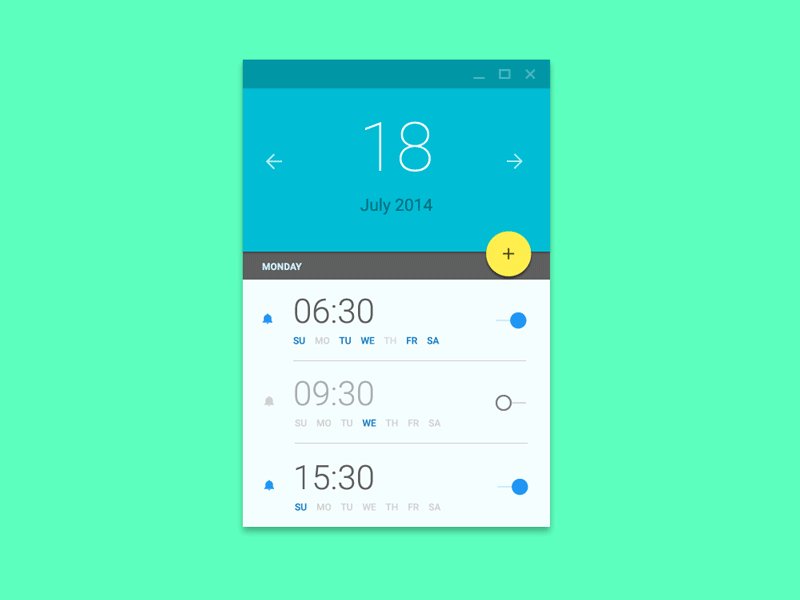
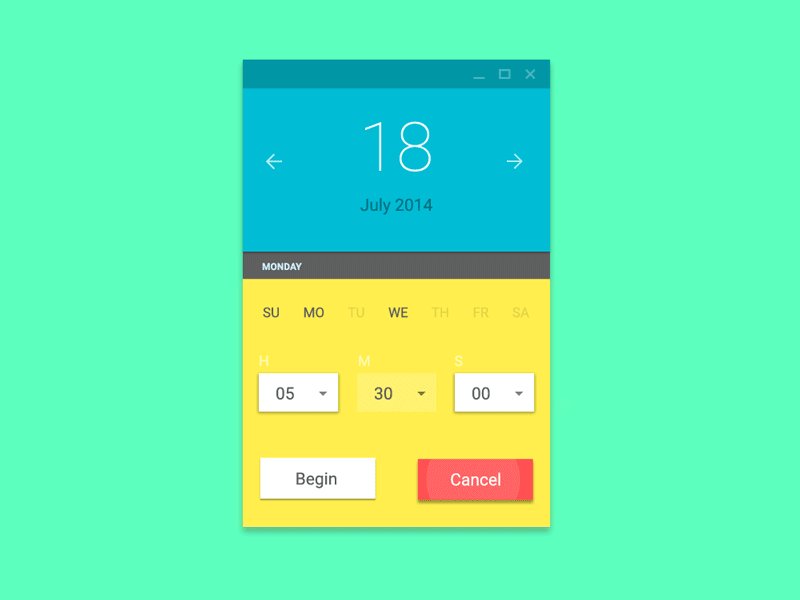
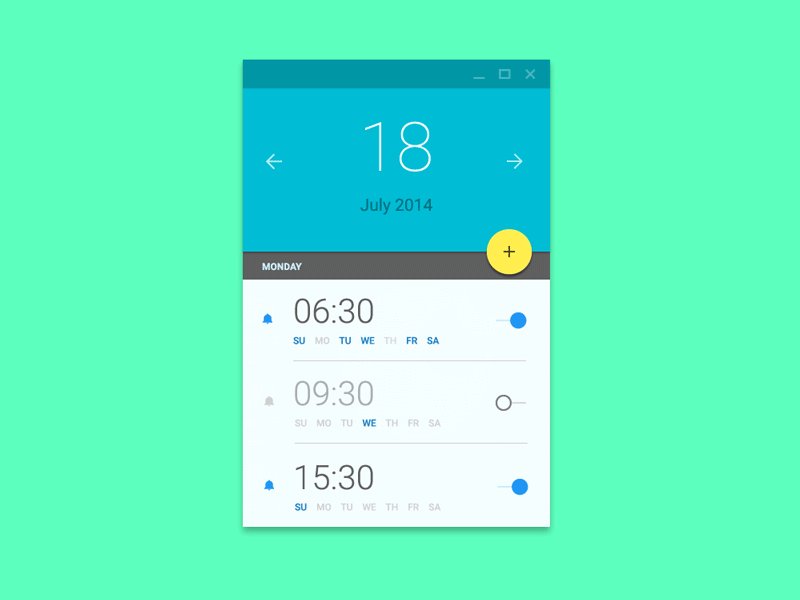
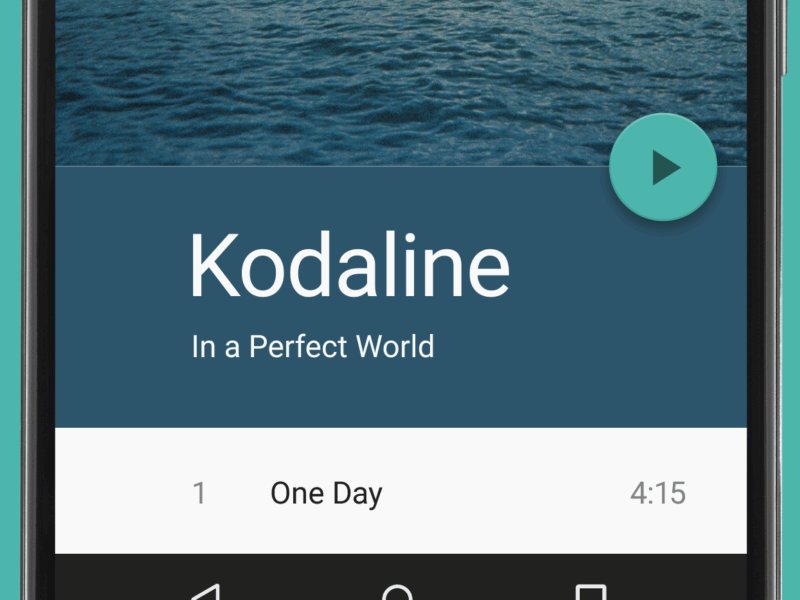
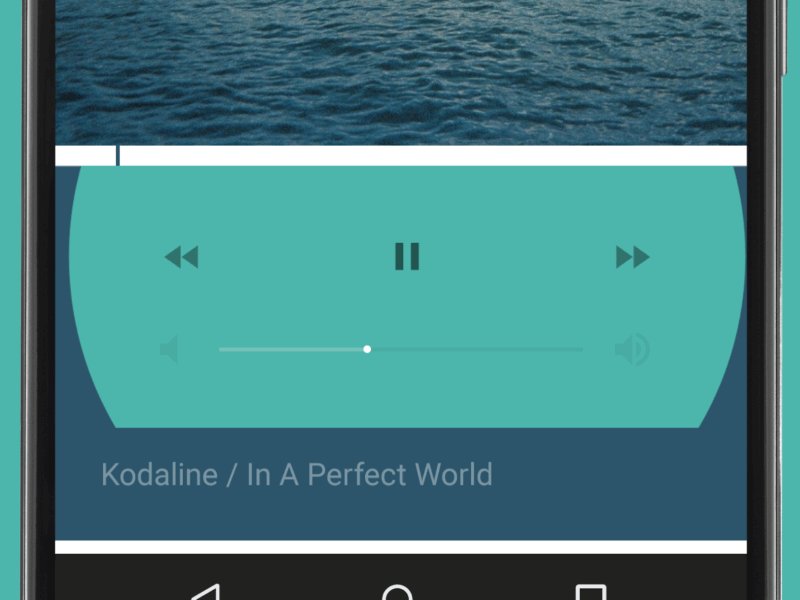
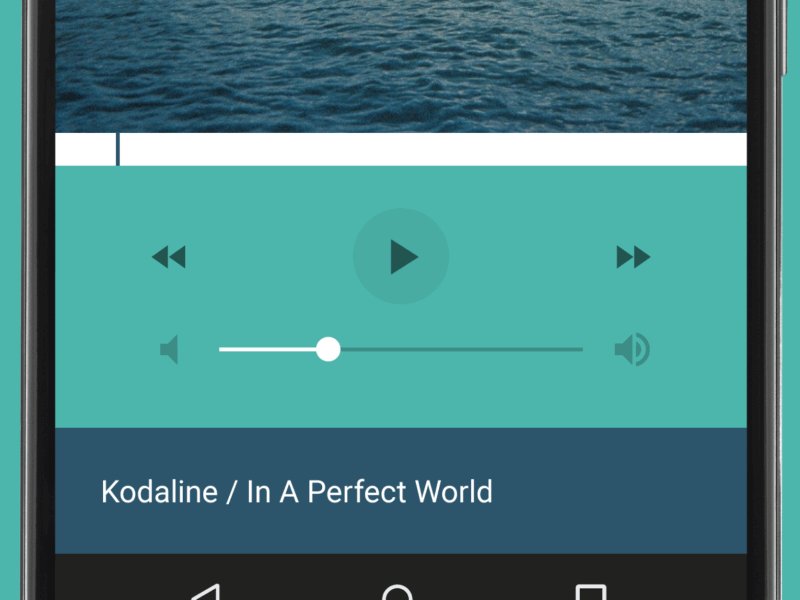
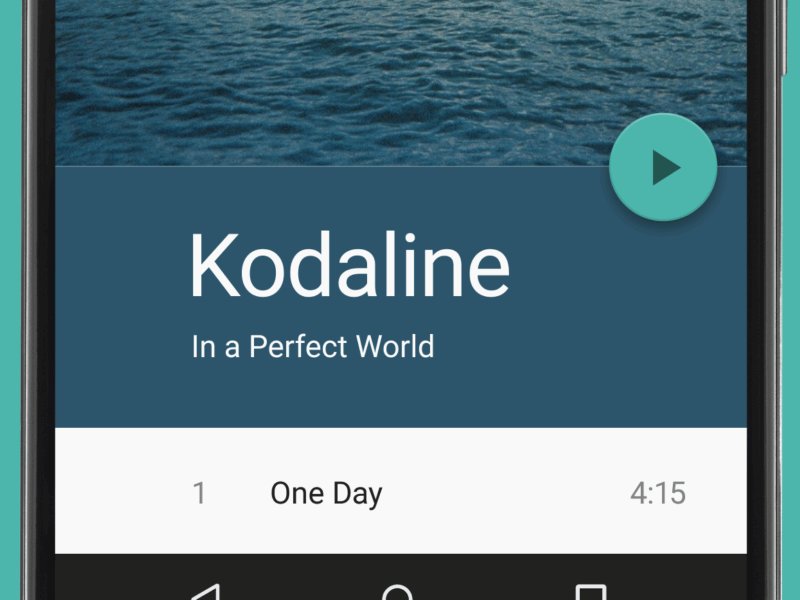
Adobe shared the results of its  A Floating Action Button (FAB) is a circled icon floating above the user interface. Its shape, position, and color ensure it stands out from the rest of a UI. FAB was popularized by the release of Google’s Material Design principles in 2014. Since this release, the FAB user interface element has been widely adopted in web and mobile design.
A Floating Action Button (FAB) is a circled icon floating above the user interface. Its shape, position, and color ensure it stands out from the rest of a UI. FAB was popularized by the release of Google’s Material Design principles in 2014. Since this release, the FAB user interface element has been widely adopted in web and mobile design.







 Sometimes you can just look at new website projects and see what designers are thinking. You can feel the mood. This month’s trends reflect that concept with bold color choices, a collapse of the traditional hero header style that’s been popular for a while and dark animated patterns that are just a bit mysterious.
Sometimes you can just look at new website projects and see what designers are thinking. You can feel the mood. This month’s trends reflect that concept with bold color choices, a collapse of the traditional hero header style that’s been popular for a while and dark animated patterns that are just a bit mysterious.








 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers. 























